Afficher le menu horizontalement dans le template Protostar
- Dans gestion des modules, assigner le "main menu" à la position 1 du template protostar
- Ensuite dans les paramètres avancés, dans la zone "suffixe CSS de menu" ajouter " nav-pills ou nav-tabs". Mettre un espace devant le n de nav-pills.
- nav-pills : permet un affichage sous forme classique
- nav-tabs : permet un affichage sous forme d'onglet

L'affichage d'un fichier PDF dans un article joomla!
Il est possible d'afficher simplement un lien ou d'afficher le document PDF ddirectement dans l'article.
Extension 1 : Mediabox de JCE
Extension 2 : EmbedPDF
- Télécharger et installer l'extension ci-dessous
- Publier le plugin : Content Pdf Embed
- Ajouter le fichier PDF avec la gestion des média de joomla! (pas d'espace, pas d'accent )
- Dans l'article en mode HTML, utiliser la syntaxe ci-dessous pour ajouter le PDF
[pdf=http://www.votresite.fr/images/PDF/nom_de_votre_fichier.pdf|600|900]
Attention il faut remplacer les [] par des {}
600 --> Largeur de l'affichage
900 --> Hauteur de l'affichage
Redirection Email OVH
Cette note explicative "Redirection Email OVH", vous permettra de mettre en place un transfert des Emails entre une adresse chez OVH et une adresse personnel.
Mettre votre site joomla en PHP 5.5 chez OVH
Comment choisir sa version PHP ?
Il vous suffit de déposer le fichier
.ovhconfig à la racine de votre espace disque, via FTP.
Pour utiliser PHP 5.5 par exemple, ce fichier .ovhconfig devra contenir le code :
app.engine=php
app.engine.version=5.5
http.firewall=none
environment=production
Réécriture au vol des URL
Afin de supprimer dans l'adresse URL .../index.pxp/... sous la racine de votre site renommer le fichier "htaccess.txt" en ".htaccess"

Joomla 3.4.4 (mise à jour de la version des langues)
Le patch en pice jointe, corrige l'absence d'affichage de la liste des articles lors de la création d'un menu pointant vers un article
Télécharger le fichier fr-FR_joomla_lang_full_3.4.4v2.zip ci-dessous et l'installer comme une extension
La création de sous menu
Création de la racine du sous menu en "URL externe" et un "#" dans l'adresse URL
Ne pas oublier d'activé l'affichage de tous les liens dans les propriétés du module menu
Modification affichage articles en page d'accueil (Lignes ou Colonnes)
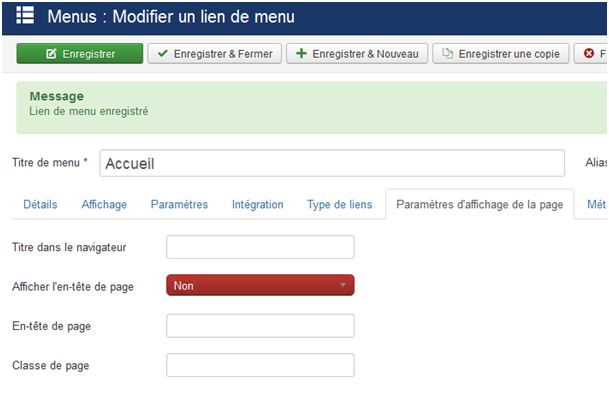
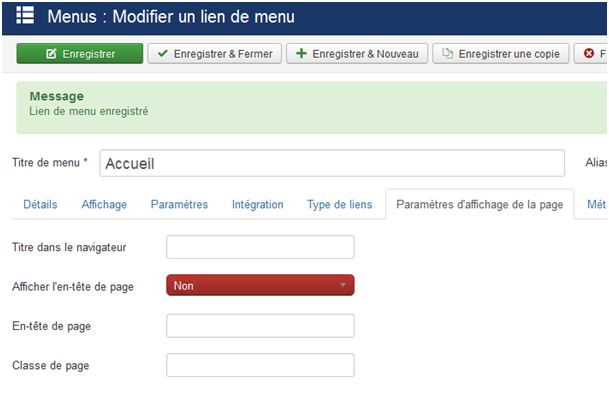
==> Menu / Lien de Menu / Home / Panneau d'affichage de la page / Afficher l'entête de Page = "Non"
Lien du plan de site en bas de l'écran
Créer un nouveau menu : Nom ==> "Menu_System" / Type de menu ==> "Menu_System"
Ajouter un lien de Menu au menu "Menu_System" : Nom = "Sitemap" / Type de lien de menu = "Sitemap"
Créer un nouveau module : Type = "Contenu Personalisé / Titre = "Module_System" / dans la partie texte ajouter "Plan de site" avec un ligne sur le menu "Menu_System" et le Lien de menu "Sitemap"
Dimensions image Banner
L'image présente en haut de votre site devra avoir les dimensions suivantes :
940 pixels en largeur
entre 100 et 200 pixels en hauteur
Ajout d'une vidéo Youtube
Explication dans le document PDF ci-dessous en pièce jointe
Ajout d'une carte google Map
Le principe est simulaire à celui d'un vidéo Youtube. La différence est sur l'orgine du "iframe" qui provient de google Map
Masquer le titre Accueil

Insérer un module dans un article
Pour insérer un module dans un article il suffit de saisir \{loadposition xxx\} (( sans les "\") dans l'article à l'endroit où vous voulez afficher le module où "xxx" représente la position du module.
Pour ne pas avoir de conflit avec une position existante du template, il est recommandé d'utiliser une position qui n'existe pas dans le template.
Rendre transparent le fond des articles
Au niveau du fichier /www/templates/protostar/css/template.css ligne 7236:
mettre un ' devant background-color
.body .container {
' background-color: rgb(255, 255, 255);
-moz-border-radius: 4px;
-webkit-border-radius: 4px;
border-radius: 4px;
padding: 20px;
border: 1px solid rgba(0,0,0,0.15);
-moz-box-shadow: 0px 0px 6px rgba(0,0,0,0.05);
-webkit-box-shadow: 0px 0px 6px rgba(0,0,0,0.05);
box-shadow: 0px 0px 6px rgba(0,0,0,0.05);
}
Backgroung PRI
Position du module : footer
Images slideshow : séparer les fichiers par une "," -> images/<dossier/fichier1>, images/<dossier/fichier2>, images/<dossier/fichier3>
Slider S5
SI l'utilisation de d'un slider S5 affiche un message d'erreur : strict standards only variables should be assigned by reference in line 18
Il faut installer le fichier .ovhconfig à la racine de votre site pour utiliser la version PHP 5 (voir ci-dessus)
Ne pas afficher le nom du site (template.css)
ouvrir et afficher css/template.css chercher la classe '.site-title' ligne 6991
Pour se débarrasser de l'affichage du titre, il suffit de rajouter dans la classe : display:none;
Attention en fonction du cache, le résultat peut ne pas s'affichager immédiatement
.site-title {
font-size: 40px;
line-height: 48px;
font-weight: bold;
display: none;
}
Supprimer la ligne noire tout en haut de la page
==> ajouter à la fin de templates/protostar/css/template.css le CSS suivant.
Code:
body.site {
border-top: none !important;
}
Supprimer le cadre gris qui entoure la page
==> ajouter à la fin de templates/protostar/css/template.css le CSS suivant :
Code:
.body .container {
border: none;
box-shadow: none;
}
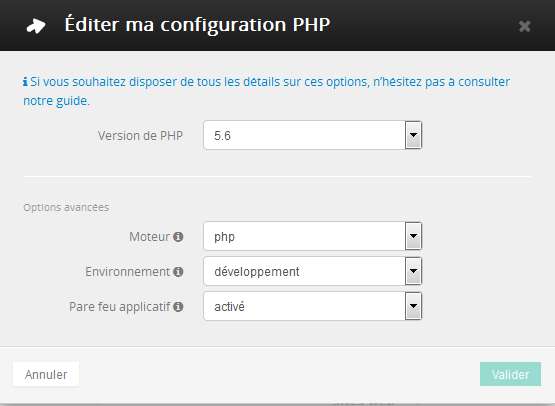
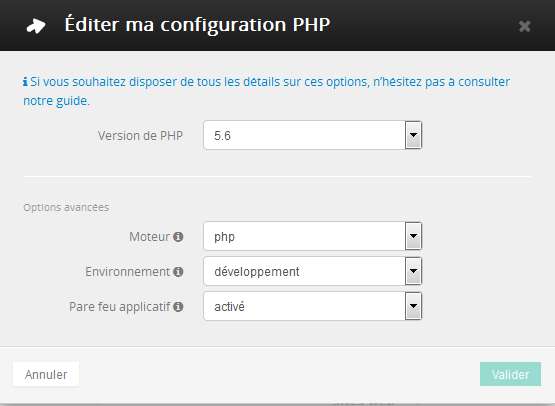
Configuration PHP chez OVH
Dans votre espace personnel OVH, dans la rubrique hébergement, cliquer sur "Modifier la configuration" du paramètre Version PHP global

Site en maintenance : supprimer la possibilité de se connecter
Quand on met le site hors ligne via la configuration globale il s'affiche un message avec le titre du site, le message "Ce site est en maintenance..." et la possibilité de se connecter pour les administrateurs.
Cet affichage se fait via le fichier templates/[montemplate]/offline.php. Si le template utilisé par défaut n'a pas de fichier offline.php c'est le templates/system/offline.php qui le fait.
Pour qu'il n'y ait pas de message de connexion il faut mettre le formulaire de login en commentaire donc avec <!-- avant <form et --> après </form>. Pour templates/system/offline.php cela donne avec les ajouts en rouge :
Code:
<!--
<form action="<?php echo JRoute::_('index.php', true); ?>" method="post" id="form-login">
. . .
</form>
-->
Modifier le favicon de votre site
Le favicon est la petite icône de 16×16 pixels située devant l’URL du site dans la barre d’adresse ou devant les noms de page des onglets selon votre navigateur.
Par défaut, après une installation Joomla, le favicon que vous apercevez est celui de Joomla, il vous faut donc créer un favicon à votre image.
Des outils gratuits, sont disponibles sur le Web, pour vous aider à créer votre propre favicon
Favicomatic vous permet de transformer une image existante en un favicon :
Où placer son favicon une fois créé ?
Accédez au fichiers de votre serveur en utilisant FileZilla, et placez votre fichier favicon.ico :
- dans le répertoire /templates/le_nom_de_mon_template/
- et à la racine du site (évite une erreur serveur)
N'oubliez pas de vider le cache de votre navigateur pour visualiser votre nouveau favicon.
Forcer l'affichage du site avec www ou sans wwww en modifiant .htaccess
La majorité des sites web est accessible via deux URLs :
- www.mon-site.com
- mon-site.com
Pour les visiteurs, aucune importance, cela revient exactement au même, la majorité ne le sait même pas. Pour les moteurs de rehcerche par contre, cela est ennuyeux. Si votre site est accessible avec et sans les www, cela signifie que TOUTES les pages de votre site sont dupliquées.
Pour forcer l'affichage avec www
RewriteEngine On
RewriteCond %{HTTP_HOST} !^www.
RewriteRule ^(.*)$ http://www.%{HTTP_HOST}/$1 [R=301,L]
Pour forcer l'affichage sans www
RewriteEngine On
RewriteCond %{HTTP_HOST} ^www.(.)$
RewriteRule ^(.)$ http://%1/$1 [R=301,L]
Une fois que vous avez inséré un des deux codes, vous devez renommer votre fichier htaccess en ".htaccess" (avec un "." devant, 2 "c" et 2 "s").
Vous n'avez plus qu'à retourner sur votre site et à actualiser la page.
Reset du mot de passe Joomla!
Allez dans phpMyAdmin et sélectionnez, dans la liste située à gauche, la base de données du site Joomla!.
Les tables de la base de données vont alors s'afficher sur la colonne gauche de votre écran.
Recherchez et cliquez sur la table contenant "_users" (note : le préfixe de table peut être différent de jos_, allez tout simplement dans la table _users de votre préfixe).
Cliquez sur le bouton "Parcourir" dans la barre d'outils située en haut. Cela permettra d'afficher tous les utilisateurs configurés pour ce site.
Cherchez l'utilisateur dont vous souhaitez modifier le mot de passe et cliquez sur l'icône modifier située sur cette même ligne.
Un formulaire va s'afficher vous permettant de modifier le champ password. Copiez la valeur : d2064d358136996bd22421584a7cb33e:trd7TvKHx6dMeoMmBVxYmg0vuXEA4199 dans le champ password et cliquez sur le bouton Exécuter. phpMyadmin devrait alors afficher le message "1 ligne affectée".
A ce stade, le mot de passe devrait être modifié en "secret".
Connectez-vous avec cet utilisateur et ce mot de passe et modifiez le mot de passe de cet utilisateur en une valeur sécurisée.
Photo provenant d'un Mobile et qui bascule systèmatiquement de 90°
Ce problème est lié au données EXIF de la photo (fichier - Propriété de l'image - onglet EXIF) qui redresse systèmatiquement l'image pour certaines photos
Résoudre ce problème avec photofiltre :
- Ouvrer votre image avec photofiltre.
- Dupliquer votre image (image - dupliquer)
- Enregistrer cette nouvelle image qui ne possède plus les données EXIF pour la mettre sur votre site web.
il est conseillé de conserver l'image d'origine avec les donnée EXIF
Formatage d'un article sous forme de calque ou d'onglet
- Découper votre article avec le nombre de paragraphe désiré (titre + contenu)
- Sélectionner chaque titre et cliquer sur le bouton "Inserer/Modifier Saut de page"
- Pour sélectionner le type d'affichage accèder au plugin "Contenu - Saut de Page" type d'affichage